 This technically isn’t a Microsoft Dynamics 365 Business Central issue, but I encountered it when working on a Word template from Business Central. The same action will work for any table in Microsoft Word regardless of what data is in the table.
This technically isn’t a Microsoft Dynamics 365 Business Central issue, but I encountered it when working on a Word template from Business Central. The same action will work for any table in Microsoft Word regardless of what data is in the table.
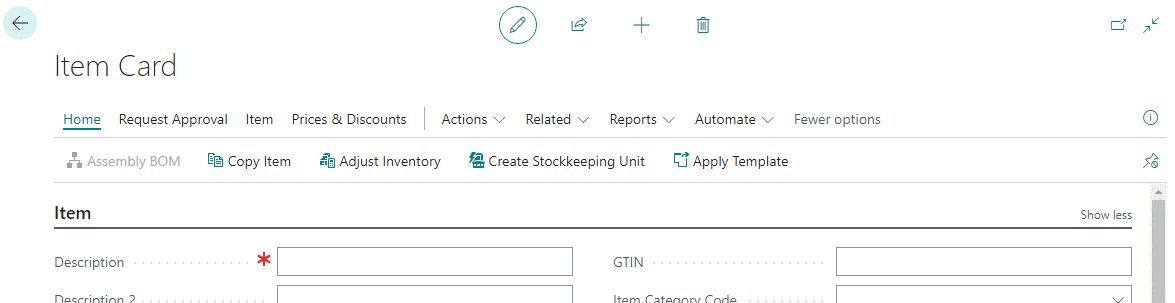
I was doing some work for a client, adapting the layouts of the Word templates used to produce documents such as the sales invoice. The client asked me if it was possible to pin the footer of the document to the bottom of the page instead of having it floating up and down with the invoice lines.
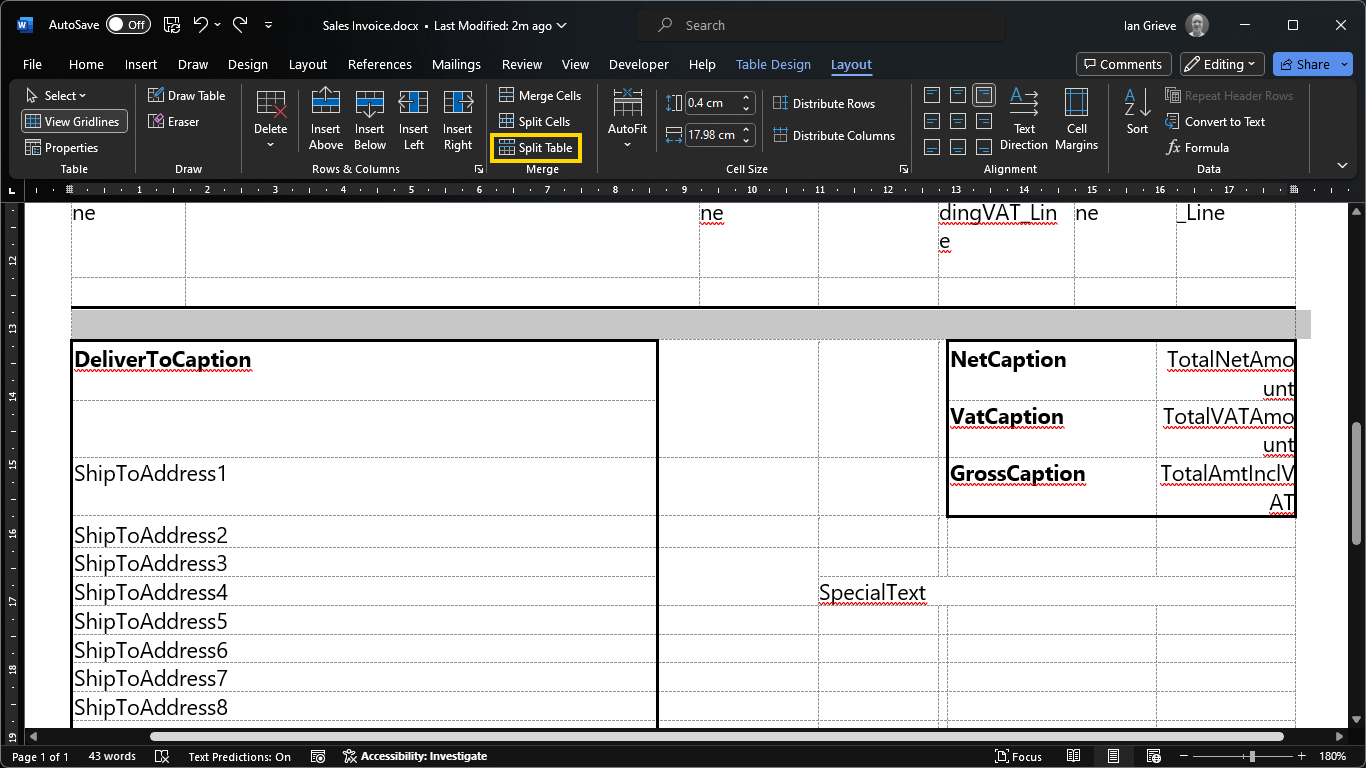
I figured this might be possible to do, if I could have them in a separate table. I had a fiddle around with it and realised the option to split a table was exactly for what I was looking. When you have the cursor inside the table where you want the table to be split, select the Layout tab on the action pane and, in the Merge section, click Split Table:
From the cursor down, the existing table will now be split into two.