 Do you use WordPress? Are you Gutenberg ready? Do you know what Gutenberg is?
Do you use WordPress? Are you Gutenberg ready? Do you know what Gutenberg is?
For many people who would answer yes to the first question, I think there are probably many who would answer the second question I pose above, by asking (my third question) “what is Gutenberg?”
I’ve been aware of Gutenberg for quite a while now, as I am a hobbyist WordPress plugin developer, but it has been down my list of things to deal with.
Unfortunately, while I am still not ready due to other things I need to deal with, it’s time for decisions to be made. “Why?”, you ask; because Gutenberg is almost here.
Ok, time for a definition:
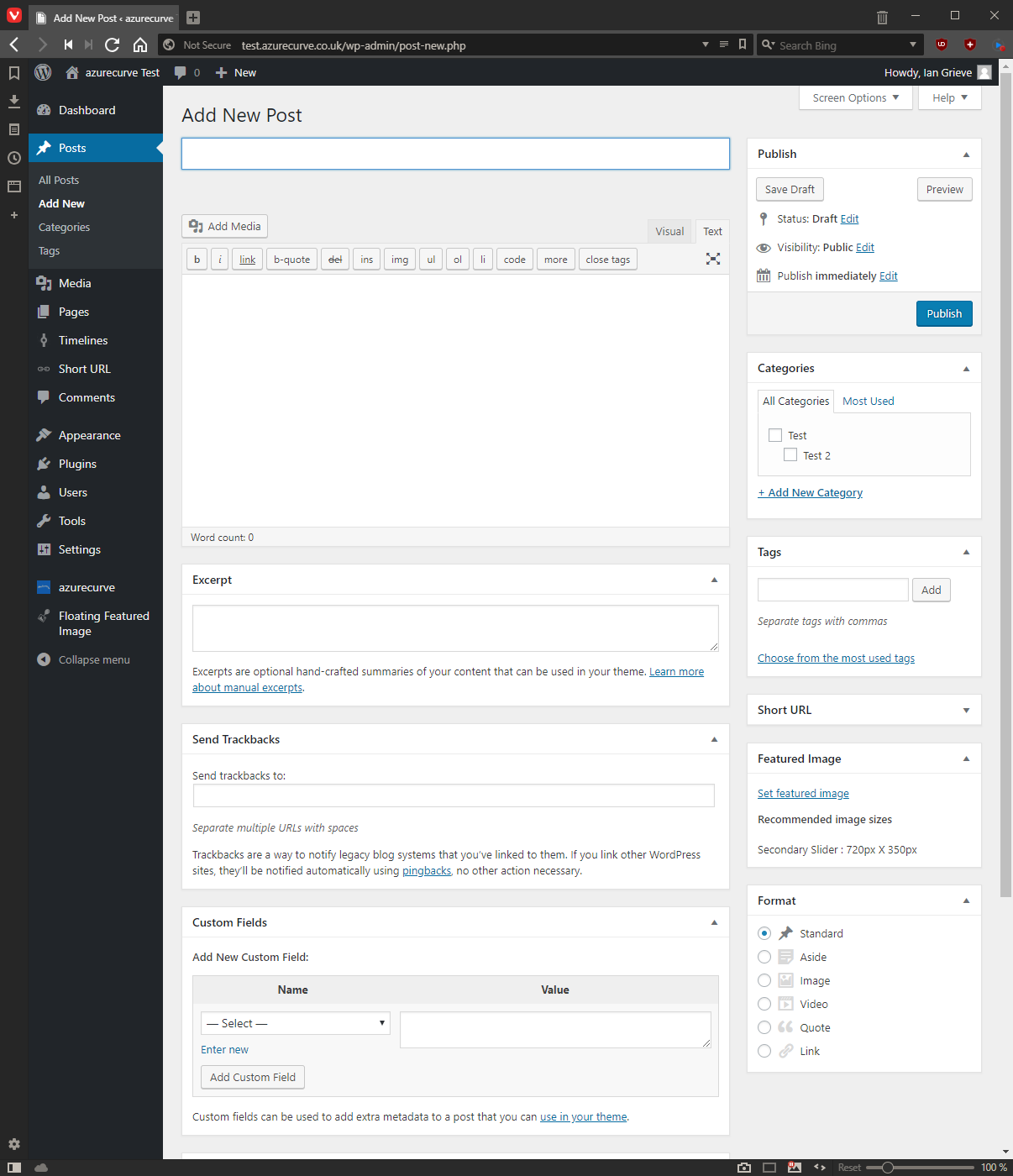
Gutenberg is a take on a new editor for WordPress. It is named after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago. The current visual editor requires a lot of us to utilize shortcodes and HTML to make things work. Their goal is to make this easier, especially for those just starting with WordPress. – Kinsta.com
This definition is a fairly common one that you will see; stating that Gutenberg is a new editor.
But, this isn’t actually accurate. Gutenberg as an editor, is phase one of the implementation of Gutenberg in WordPress. Introduced initially as a plugin, the description of the plugin starts with this:
Gutenberg is more than an editor. While the editor is the focus right now, the project will ultimately impact the entire publishing experience including customization (the next focus area). – Gutenberg Plugin
When WordPress 5.0 rolls out, it has just hit Release Candidate status, but the release date for the final is now not known, Gutenberg will become the default editor as it is rolled into the core of WordPress and ceases to be a plugin. Gone will be the old editor, unless you choose to install the Classic Editor plugin. This will only buy you a certain amount of time though, as that plugin is only officially supported up to the end of 2021. However, in the three years until then, later phases of Gutenberg will be created and integrated into the core of WordPress which will further change the experience.
And as the statement above shows, it will impact on every aspect of the publishing experience including customisation.
My big issue with Gutenberg (actually I have several), is that it mixes content with structure. In a later post, I’ll expand further on this. I’ll also do some other posts around Gutenberg including on blocks (going to be important) and the actual experience.
 Unfortunately, the short answer is, no, Gutenberg is not really accessible.
Unfortunately, the short answer is, no, Gutenberg is not really accessible.